トラパンツ通信に興味を持ってアクセスいただきありがとうございます。
スマホが普及し、いつでもどこでも情報の取得が可能になった今、WEBサイトの利便性や検索性の向上を図り、スマートフォンユーザーの満足度を高めていくために、近年ではスマートフォンに特化したデザインレイアウトが増えてきました。
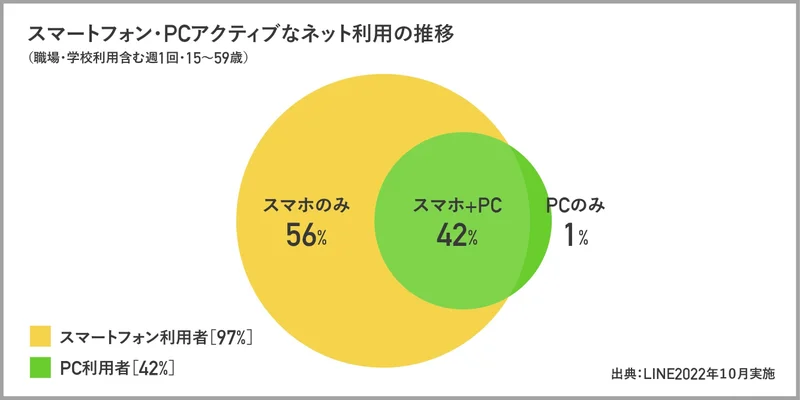
LINE株式会社が2022年下期のインターネット利用環境に関する調査を行ったところ以下の結果がでています。
◯スマホのみ利用・・・・・56%
◯スマホとPC利用・・・・42%
◯PCのみ利用・・・・・・1%
この調査からもスマートフォンでのサイト利用が一般的になっていることが分かります。
モバイル特化型デザインのメリット
「モバイル特化型デザイン」は名前の通り、最適化するのは基本的にモバイル用のみ。パソコンやタブレットなどその他のデバイスは部分的な最適化にとどめるため、各デバイスごとにコンテンツ全てを細かく調節しなければならない一般的なサイトと比べると低コストです。
それでは一体どのようなサイトがモバイル特化型デザインなのかいくつかの事例を紹介したいと思います。
モバイル特化型デザインの事例3選
ここでは、いくつかのモバイル特化型デザインの事例サイトをご紹介させていただきます。
共通する見た目の特徴は、パソコン版で左右の余白が大きくなることです。幅広いパソコンの画面に幅の狭いスマートフォン用デザインを表示させるようなデザインとなり、空いたスペースには、ナビゲーションを配置したり、キービジュアルなどを配置して、ブランドイメージを訴求する背景を設置し、工夫次第で魅力的な演出を行うことも可能です。
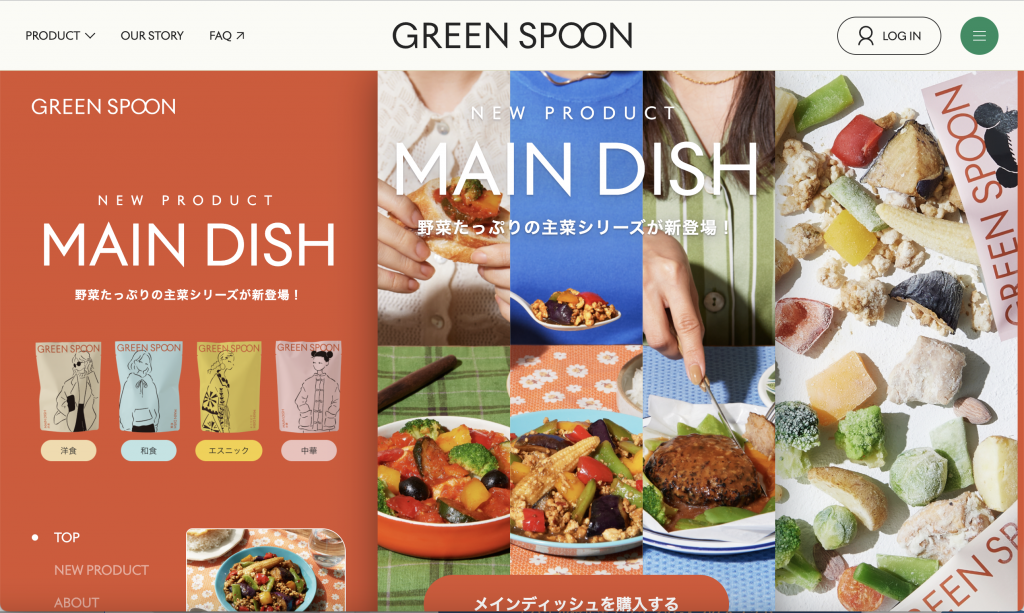
01|GREEN SPOON
https://green-spoon.jp/release/maindish

02|GLOBAL WORK
https://www.ohtake-nutrition.ac.jp/

03|丸亀製麺(丸亀シェイクうどん)
https://jp.marugame.com/menu/marugameshakeudon/

モバイル特化型サイトへのリニューアルについて担当ディレクターにご相談ください!
スマートフォン特化型サイトは、制作費の削減や制作期間が短縮できるというプラスな要因はありますが、見えやすさ・使い安さの観点から、ユーザーの分析と、見え方の検証をしながら進めていくことが重要です。
特にモバイル特化型デザインにリニューアルを検討されている方は、現状のサイトでスマートフォンユーザーの利用状況を知る必要があります(GA4で確認する方法)。
モバイル特化型デザインを取り入れてみたい場合は、是非一度、トラパンツにご相談ください!